A Mundipagg agora é Pagar.me, acesse o nosso FAQ e entenda o que muda.
Selecione seu ambiente de login

Dashboard Mundipagg / Nova API
Para você que já está integrado à nova API e queira acessar o Dashboard e Hub.

Portal Mundipagg / Antiga API
Caso você continue integrado à API antiga Mundipagg e queira acessar o Portal, Analytics e Callcenter.
Mundipagg agora é
Pagar.me
Buscando trazer a melhor experiência para os nossos clientes, a Mundipagg agora é parte do Pagar.me.
Somamos nossas funcionalidades e agora você tem acesso a uma plataforma financeira completa, que oferece o melhor das duas soluções em uma experiência unificada.
Você pode customizar nossos produtos e serviços da forma que for melhor para o seu e-commerce. Ficou curioso para saber o que muda? Preparamos um FAQ completo explicando tudo.
Soluções personalizadas para vender muito mais
Para o seu cliente, a melhor experiência de compra. Para o seu negócio, a maior taxa de conversão do mercado.
Conheça as ferramentas associadas ao gateway
Multiadquirência
Não perca vendas por conta de falhas de conexão com o banco ou a adquirente.
Conecte-se a diferentes adquirentes e tenha sempre um backup. Assim, também é possível escolher a ordem de prioridade das suas adquirentes, baseado, por exemplo, em bandeiras e quantidade de parcelas.
Voucher Online
Agora seus clientes podem pagar com os principais cartões de benefícios do mercado.
Aceite vale-alimentação, refeição, cultura e outras opções no seu negócio online. Muito indicado para empresas do setor de alimentos que desejam aumentar ainda mais seu portfólio de meios de pagamento, sem precisar de maquininha.
Retentativa de Pagamento
Reprocesse automaticamente uma transação não autorizada em outras adquirentes.
Em caso de falhas de conexão, o sistema envia automaticamente uma nova tentativa de pagamento para outra opção. Assim, sua loja não fica refém de incidentes de conectividade e a conclusão da venda é garantida.
Recorrência
Estrutura completa para gerenciar assinaturas pré-pagas, pós-pagas e com cobranças em dias específicos - tudo em um só lugar.
Gere faturas automáticas ao final de cada ciclo de cobrança, oferecendo mais transparência para os seus assinantes.
Card Updater
Quando um cartão de crédito é cancelado ou atinge o prazo de validade, um novo número é gerado para o seu cliente.
Por meio da comunicação com a bandeira do cartão, renovamos automaticamente os dados na sua loja ou app, evitando transações recusadas e o cancelamento involuntário.
Multimeios de Pagamento
Falta de limite não é problema!
Com os Multimeios de Pagamento, a sua loja pode aceitar pagamentos online com mais de um cartão de crédito ou combinando outras formas de pagamento, como cartão e boleto ou cartão e transferência bancária. Facilidade para o cliente e menos carrinhos abandonados no seu negócio.
Mais soluções para alavancar suas vendas
Checkout Mundipagg
Modelos de checkout completos para receber o pagamento das suas vendas de forma intuitiva e segura.
Responsivo e customizável, nosso checkout se adapta à sua marca e leva a melhor experiência de compra para o seu cliente.
Antifraude
Gestão de risco completa:
proteja seu e-commerce do risco de fraude, reduza o prejuízo com chargebacks e ofereça uma jornada de compra ainda mais segura para os seus clientes.
Gestão Financeira
O portal das finanças do seu negócio.
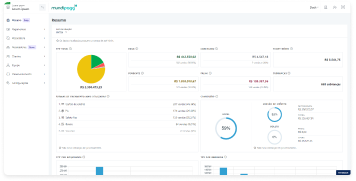
Acompanhe, em um só lugar, todos os recebíveis organizados por adquirente, bandeira ou domicílio bancário, além de saber os valores das antecipações e sua taxa média.